UI often gets mixed up with user experience design, or UX, which focuses more on how an interface works and the functionality of a product. UI and UX do work hand and hand, and when done in a strategic way can create a truly effective design that resonates with the user. For now, let’s dive into the best UI design practices that are key to designing an effective interface.
What is UI?
We currently live in a time where a majority of how we experience brands and products comes directly from our digital devices. User interface, or UI, has become essential to the growth of companies in being able to connect with their audiences. So what exactly is user interface? It involves the overall design, look, and layout of any visual interface that people interact with. This includes elements like text formatting, menu options, imagery, and more. These elements work together to create a clear form of communication in a thoughtfully designed way.
6 UI Design Best Practices
1. Layouts & Content
Defining the intention of the user. The overall content or information on any page should always be concise and presented in a logical way. To design effective UI, the overall layout sets the stage for what the true intention of an interface is, and how it will be used. When it comes to creating a layout that is eye-catching and effective, sometimes less is truly more. Having a limited amount of information and a minimal design are good practices to keep in mind. When there are constrained options, the user is more easily directed to make a decision and take the next action. If there are too many elements, copy, or distractions on a page it can lose a user’s ability to know what next step they should take.
There are certain actions to consider when it comes to mobile design like tapping and swiping. On a desktop, however, there’s clicking and hovering. Keeping the different actions a user can take in mind helps create context when designing multifaceted interface elements. A great example is a dating app, where the user easily learns that all they have to do is swipe left or right to see another potential connection. Following best UI practices can help an interface feel natural and intuitive to the user.
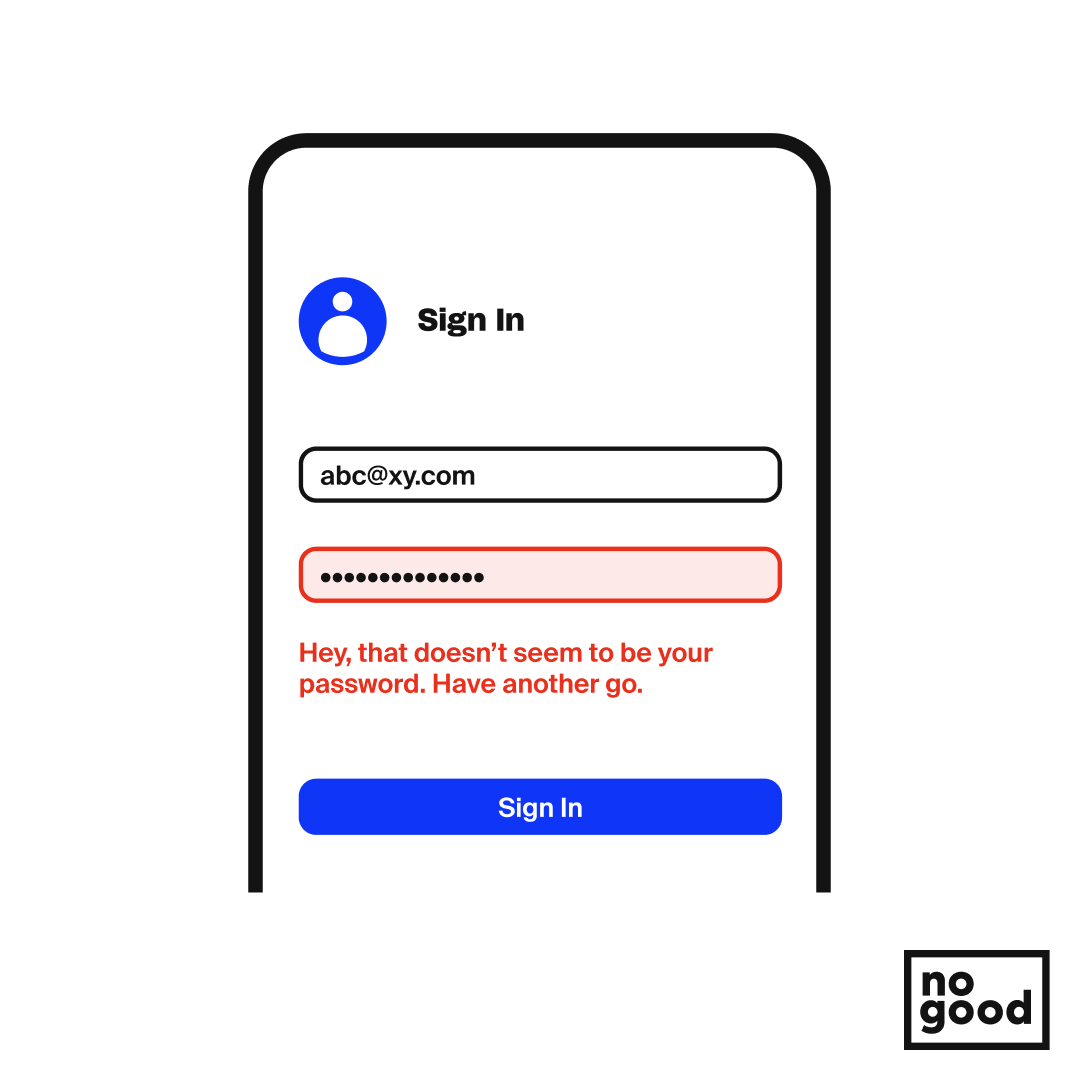
Content also ties back to the role clear copy plays in best UI practices. In order to notify users what will happen next, copy should clearly communicate what a button’s intention is or what that next action will lead to. You always want to give more context to the user about what will happen if they take a certain action, and also provide ways for users to undo an action or easily go back to a previous screen. An example of this would be error messages, if something isn’t filled in correctly into a field, an error message can pop up explaining it’s a requirement that the user has not yet completed. This can also apply when the user has done something that the platform wanted it to do, such as sharing an article. Positive reinforcement or change to a successful landing page lets the user know their action has been completed.

2. Understand Your Audience
Understanding your actual users of a platform or service plays a critical role in creating an effective user interface. This involves understanding the true purpose of a product and what needs or problems you are trying to solve with a platform or brand that you’re building. This might involve sending users quizzes, or feedback forms to really understand what the user’s goals are and what they’re looking for.
3. Type Hierarchy
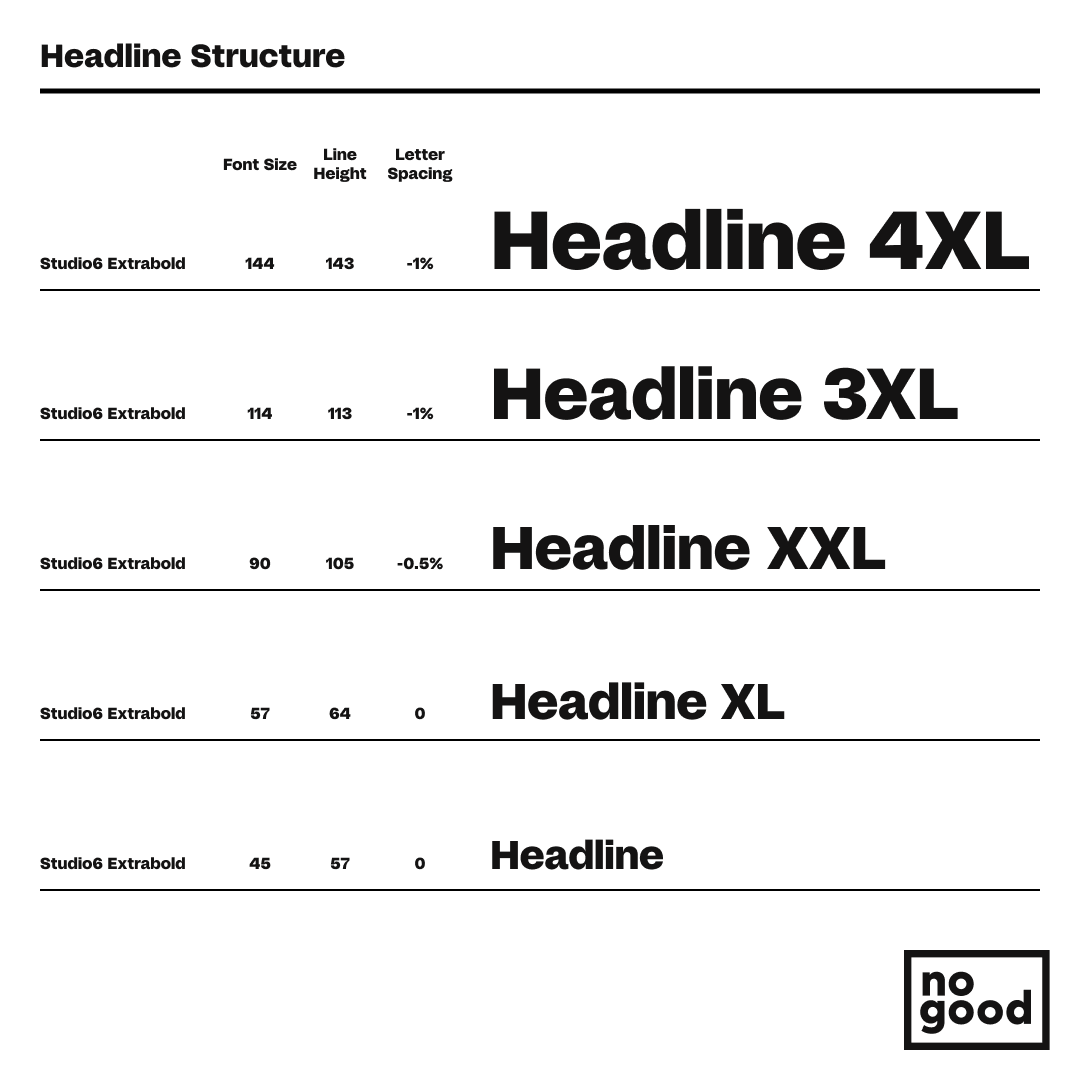
Strategically using different sizes and weights of fonts, are important for clearly communicating what is most important to the user and what is less important. The eye naturally flows to the largest text on a page before seeking a smaller-sized text. For example, a blog title is often an H1 headline, meaning it is the largest & boldest font, whereas a subheadline could be a smaller font with a regular or less bolded weight.

4. Interface Elements
Buttons, icons, notifications, etc. of a design play a key role in creating a strong UI design. When creating these elements, it’s important to remain consistent with how each element is stylized throughout the project. This also is important when it comes to designing different states of elements, such as buttons that communicate whether a user is taking an action or not.
For instance, there are hover states and clicked states for buttons which help to clearly let the user know action has been taken. Familiarity is crucial in creating an interface that is recognizable to most people, such as using a mail icon for sending a message, or a trash can for deleting something from your cart. These cues jog a user’s frame of reference and work together to create the best UI design practices.
5. Optimized For A Range Of Devices
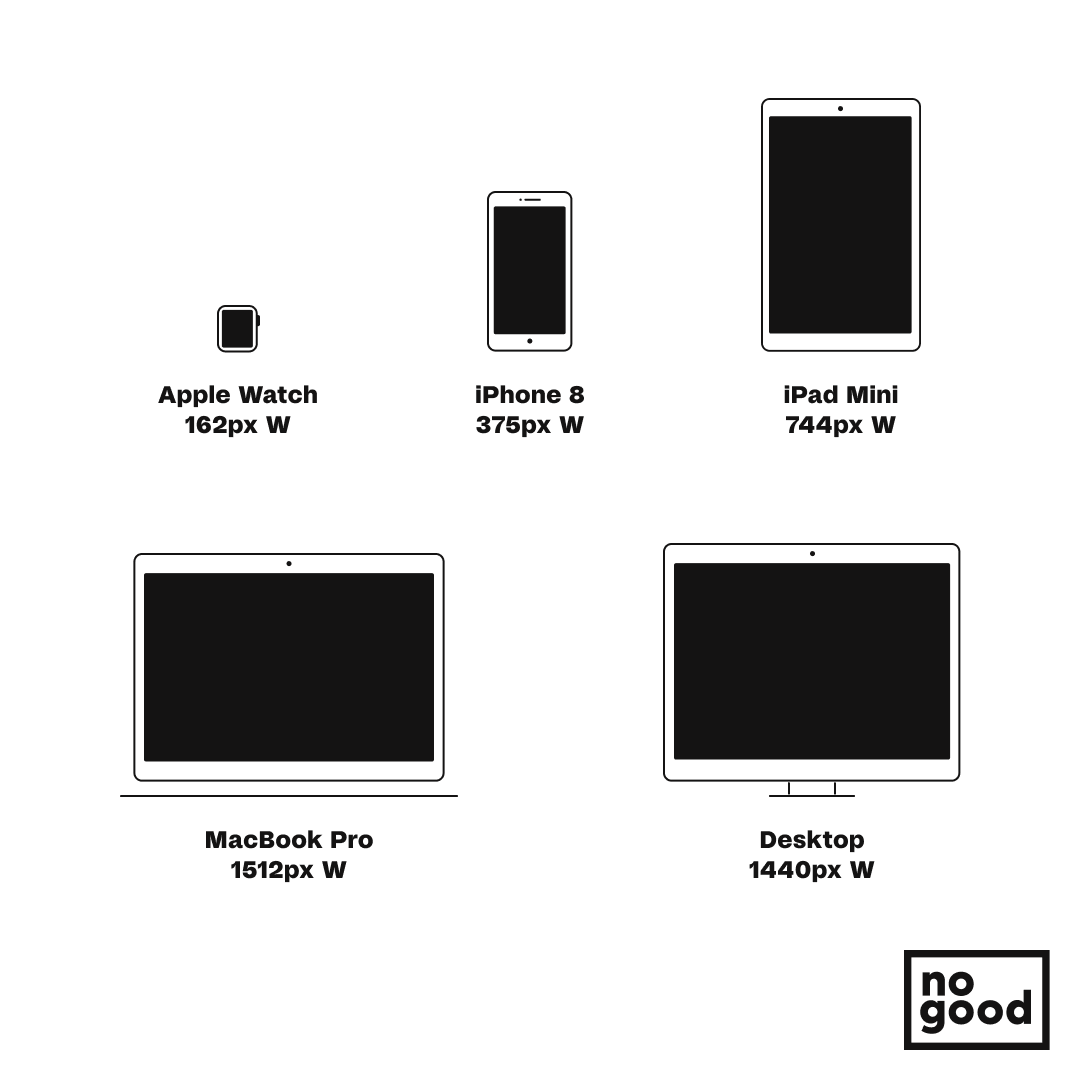
Is it optimized for mobile? Designers are often asked whether they are designing a social post or a site landing page. When it comes to best UI practices, making sure that a design is optimized for various device sizes is essential. With new phone sizes and devices being developed across the board from iPhones and Androids to Google phones – there are various formats to consider when designing.
For desktops, there is also a wide range of device sizes to consider from tablets to varying laptop sizes and desktops. It’s important to make sure that critical information isn’t being cut off or getting too squished in a certain screen size, otherwise, the user will want to leave the experience. This is often called breakpoints when it comes to responsive design, where certain styles will stay the same on certain device sizes, while in other sizes the spacing begins to look off or content can even fall off the frame of the interface. Having different initial design blueprints in different sizes is a best practice for creating UI that is actually responsive and optimized for various devices.

6. Accessibility
Accessibility is another important factor to consider when thinking about best user interface practices. Ensuring that the colors used, font sizes chosen, and the overall content of a site or app meets accessibility guidelines. For instance, to check color compliance there is a range of tools you can use like Userway that helps to check color contrast to ensure Web Content Accessibility Guidelines are met (AAA is best). This helps to support people who are color blind who would be interacting with the interface.
Other practices to keep in mind are adding alt text helps people who are blind are visually impaired. This helps people who are visually impaired or blind to use screen reading devices that can read out the image description to them in order to understand the content.
If there is a video playing on a page that does not have captions, it’s good practice to include a transcript of the video so people who are hearing impaired can have context as well.
Understanding Your Design Needs
There are several best UI practices one can follow in order to create a functional and design forward interface. Applying these best practices from interface elements to type hierarchy, to overall optimization and accessibility are the main starting points for designing something truly forward-thinking and effective. When a platform feels intuitive and functions easily, that gives homage to a thoughtful design process and designing with clear intention.