Pagination is a critical element in SEO, facilitating content organization. Despite its importance, myths cloud its impact on rankings. This article delves into actionable Pagination SEO best practices, emphasizing crawlable links and strategic on-page management for webmasters seeking clarity amid misinformation.
What is Pagination?
Pagination is a web design technique that divides extensive content into multiple pages, making it more manageable for users to navigate and explore. By breaking up information into digestible segments, websites can create a hierarchical structure that guides users from the first page to the last. This structure facilitates navigation and signals to users that they have reached the end of their search, improving the overall user experience.

This method is commonly employed on various types of websites, such as e-commerce platforms, news sites, blogs, and discussion forums. Examples include paginating category pages on online stores, breaking up articles on news websites, or dividing lengthy forum threads.
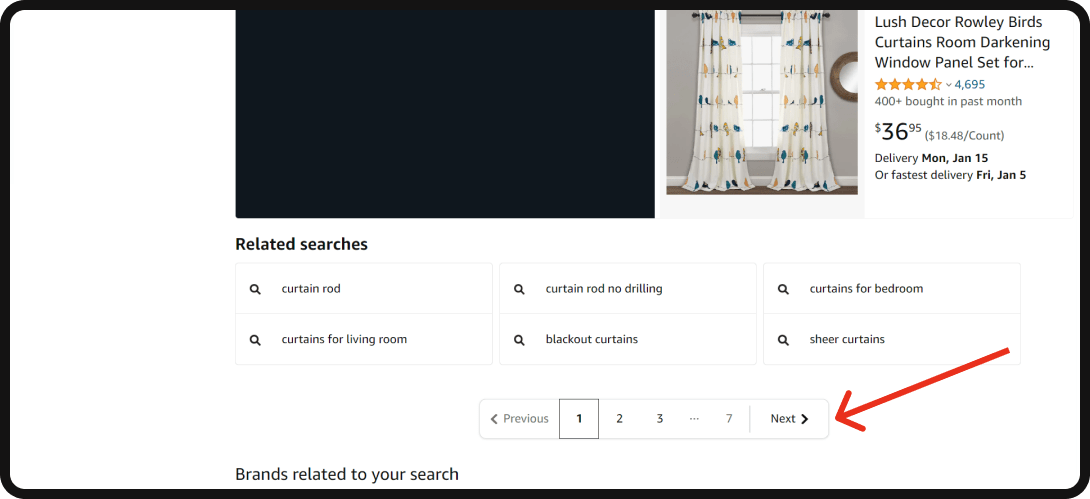
Example of Pagination: Google SERP
Even Google’s search engine results pages (SERPs) utilize pagination to present information in a user-friendly manner. While users may predominantly stick to the first page of search results, the option to navigate through multiple pages allows for a more comprehensive exploration of relevant content. This underlines the importance of implementing pagination not only for user experience but also for search engine optimization.
Pagination vs. Infinite Scroll: What’s a Better User Experience?
Although pagination is a widely adopted practice, some webmasters opt for infinite scroll as an alternative method of organizing long-form content. Infinite scroll allows users to load content as they scroll down the page continuously. However, pagination remains a preferred choice for many as it provides a clearer structure and navigation hierarchy, aiding users and search engines in understanding the content’s organization.
Google’s Approach to Handling Website Pagination
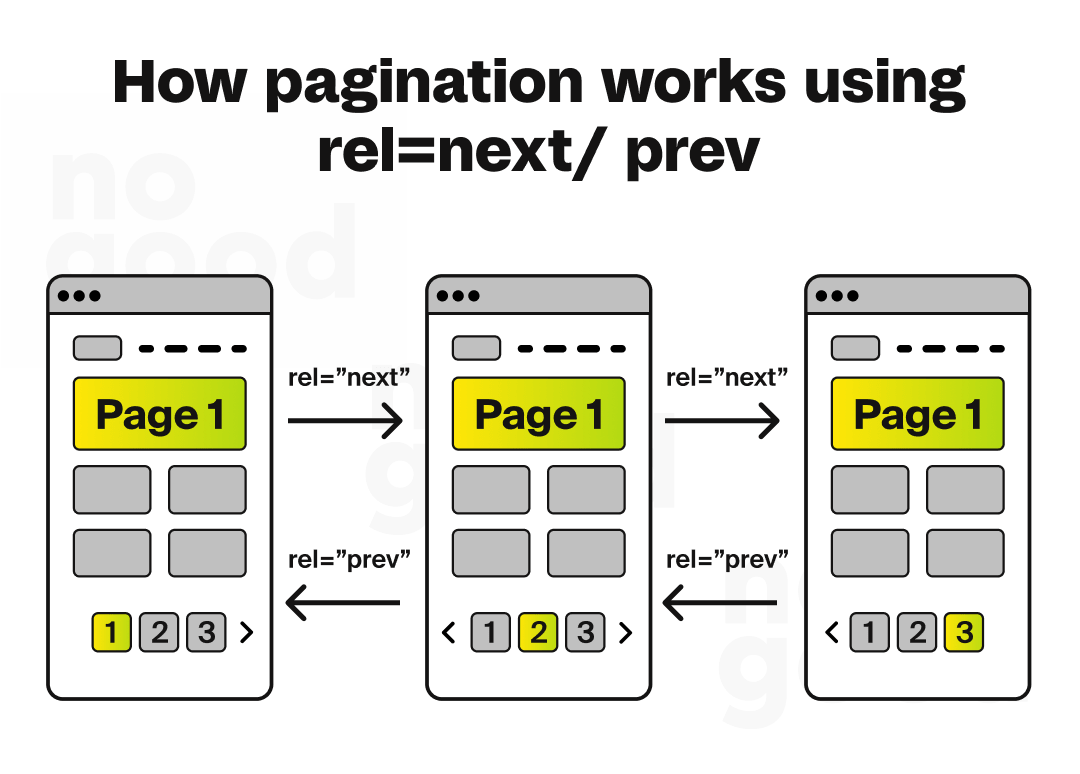
Google’s approach to handling pagination has evolved over the years, and understanding its current methodology is crucial for webmasters aiming to optimize paginated content for search engines. Initially, Google supported the use of rel=prev and rel=next link elements, introduced in 2011 as a means for the search engine’s crawler to comprehend the relationship between paginated pages.

Google’s Historical Stance on Pagination
Including rel=prev and rel=next tags in a page’s code served the purpose of guiding Google in identifying which pages belonged to a pagination series and determining the most relevant page to include in search results. However, a notable shift occurred when Google officially announced the cessation of support for both link elements as indexing signals. The documentation for rel=prev and rel=next now carries a notice reflecting this change.
Google’s Current Stance on Pagination
In a Google Webmaster Office-hours Hangout, John Mueller offered a straightforward explanation of how Google now handles pagination: “We don’t treat pagination differently. We treat them as normal pages.” This implies that, in the current scenario, all paginated pages are treated on par with standard, individual, and unique pages within Google’s index.

Recommendations From an SEO Expert on Pagination
Despite the official announcement discontinuing support for rel=prev and rel=next as indexing signals, some observations suggest that Google may still consider these link elements. Anecdotal evidence from a site migration project revealed that the removal of both rel=prev and rel=next tags led to Google indexing paginated pages. Interestingly, this wasn’t the case when the tags were present.
Spring cleaning!
— Google Search Central (@googlesearchc) March 21, 2019
As we evaluated our indexing signals, we decided to retire rel=prev/next.
Studies show that users love single-page content, aim for that when possible, but multi-part is also fine for Google Search. Know and do what's best for *your* users! #springiscoming pic.twitter.com/hCODPoKgKp
It’s essential to note that the changes in support for rel=prev and rel=next link elements do not mandate their removal. According to insights from practical experience, having these tags in the code does not harm SEO in any way. Retaining them can provide additional clarity and support for Google’s understanding of the pagination structure, potentially influencing the indexing of paginated content.
In conclusion, while Google no longer relies on rel=prev and rel=next as explicit signals for indexing, webmasters may choose to retain these link elements as a best practice. Google’s treatment of paginated pages as normal pages underscores the importance of optimizing each page within a pagination series for search engine visibility and user experience.
Curious about website architecture?
Why should we avoid pagination in SEO: Debunking myths
The notion that pagination is inherently detrimental to SEO is a common misconception. In reality, the perceived issues with pagination often stem from improper implementation rather than the existence of pagination itself.
Let’s debunk some myths surrounding the supposed drawbacks of pagination and explore how to address these SEO concerns.
1. Pagination causes duplicate content
Correct implementation issue: Pagination is accused of causing duplicate content, especially when a “View All” page and paginated pages coexist without proper rel=canonical tags. Similarly, creating a page=1 in addition to the root page can lead to confusion.
Myth: The concern about duplicate content diminishes with correct SEO-friendly pagination. Even if H1 tags and meta descriptions are the same, the actual page content differs. Google’s John Mueller has noted that using similar titles and descriptions for paginated series is expected.
2. Pagination equals thin content
Correct implementation issue: The accusation is valid when an article or photo gallery is split across multiple pages solely to increase pageviews and ad revenue, resulting in insufficient content on each page.
Myth: When prioritizing user experience over ad revenue and pageviews, pagination with a user-friendly amount of content on each page is not problematic. Balancing users’ needs with revenue considerations is key to avoiding thin content.
3. Pagination dilutes ranking signals
Correct belief: Pagination indeed splits internal link equity, backlinks, and social shares across pages, potentially diluting ranking signals.
Minimization strategy: Limiting pagination to cases where a single-page approach would harm user experience helps minimize the impact. For example, on ecommerce category pages, optimizing by adding more items per page without compromising speed can reduce the number of paginated pages.
4. Pagination uses your crawl budget
Correct belief: If Google crawls paginated pages, it consumes your crawl budget. This can be intentional, such as when Googlebot needs to traverse paginated URLs to access deeper content pages.
Crawl budget management: Setting Google Search Console pagination handling to “Do not crawl” or utilizing robots.txt disallow is a strategic approach to conserve your crawl budget for more critical pages. This is particularly effective when prioritizing important content over paginated series.
In conclusion, the key takeaway is that pagination itself is not the enemy; it’s the mishandling and improper implementation that can lead to SEO challenges. By adopting SEO-friendly practices and prioritizing user experience, webmasters can successfully leverage pagination without compromising their site’s search engine performance.
Ready for expert SEO guidance?
How To Properly Implement Pagination On Your Website
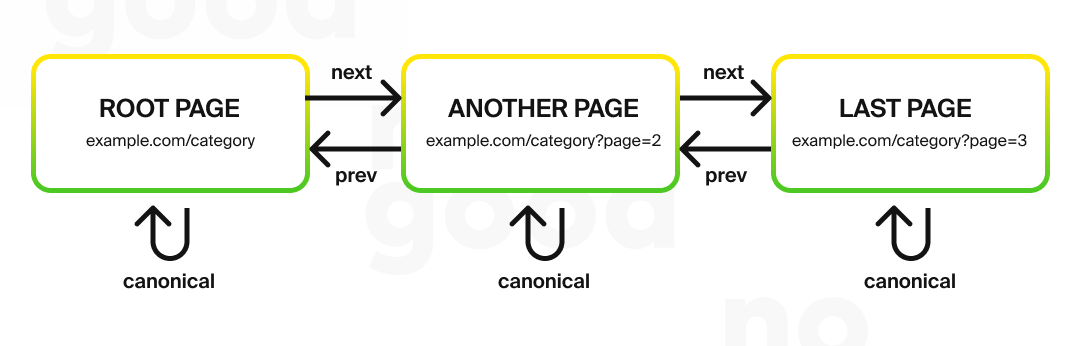
- Implement crawlable anchor links with rel=”next” and rel=”prev”
- Use anchor links with href attributes in the <head> section of HTML to paginated URLs for efficient crawling.
- Indicate the relationship between component URLs in a paginated series with rel=”next” and rel=”prev” attributes.
- Complement with a self-referencing rel=”canonical” link, ensuring clear relationships between pages and preventing duplicate content.

- Include relevant parameters in pagination tags
Include additional parameters in rel=”next” / “prev” links but exclude them in rel=”canonical” to avoid confusion and establish clear relationships between pages.
- Ensure proper placement of link attributes
- Place link attributes, including rel=”next” and rel=”prev,” in the <head> section of HTML, not within the <body> content.
- Avoid common errors, such as placing a rel=”prev” link on the first page or a rel=”next” link on the last; both attributes should be present for intermediate pages.
- Handle on-page elements appropriately
- Understand that Google treats paginated pages as normal pages, allowing each to compete against the root page for ranking.
- Modify code to discourage Google from displaying paginated pages in SERPs by adjusting title tags and meta descriptions for paginated pages.
Pagination Practices To Avoid
- Do nothing approach

- While Googlebot may find paginated pages through links, relying solely on this approach without explicit signals may result in unpredictable rankings.
- Emphasize the value of giving clear guidance to crawlers on how to index and display content.
- Canonicalize to view all page
- Canonicalizing all paginated pages to a View All version may confuse search engines and fail to provide clear guidance on indexing and displaying content.
- Simplify the decision: If a View All page can offer a good user experience without pagination, use it; otherwise, paginate.
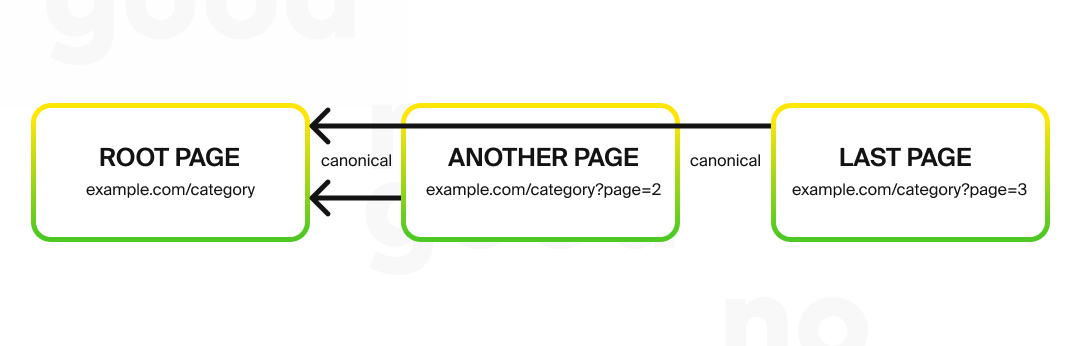
- Canonicalize to the first page

- Pointing rel=”canonical” from all paginated results to the root page risks misdirecting search engines, potentially excluding detailed content pages.
- Each page within a paginated series should have a self-referencing canonical unless using a View All page.
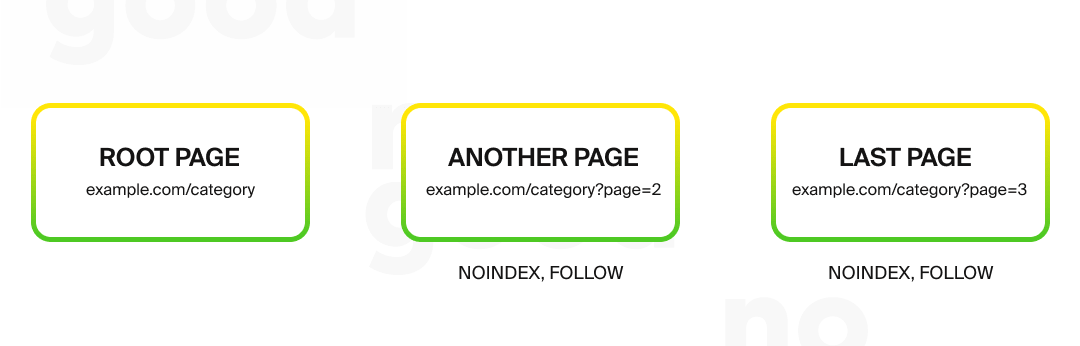
- Noindex paginated pages

- Solely using a noindex tag may disregard ranking signals from component pages, and long-term no-indexing could lead to Google no-following links on those pages.
- Consider the potential consequences of removing ranking signals and the impact on content linked from paginated pages.
- Infinite scrolling or load more
- While user-friendly, Googlebot may struggle to crawl content effectively. Convert to an equivalent paginated series with crawlable anchor links.
- Implement JavaScript functionality to adapt the URL as the user scrolls or clicks, ensuring accessibility even with JavaScript disabled.
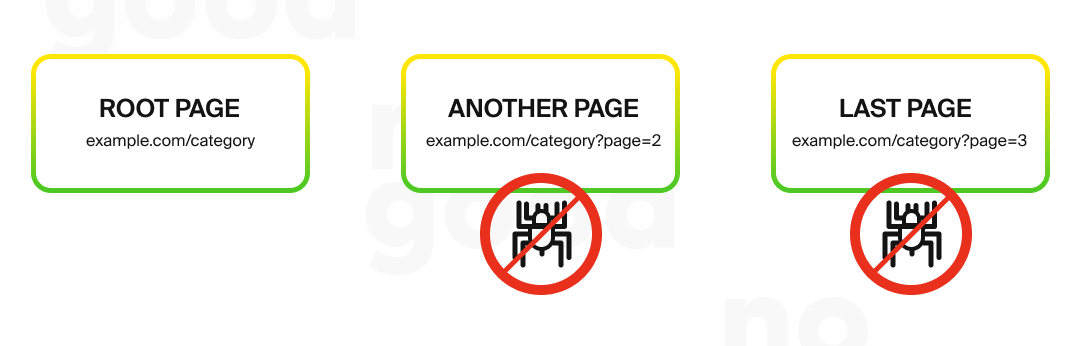
- Discourage or block pagination crawling

- Blocking crawlers from paginated URLs through nofollow, robots.txt disallow, or Google Search Console settings hinders ranking signals, link equity passing, and Google’s ability to discover content pages.
- Weigh the pros and cons, considering the impact on your crawl budget, ranking signals, and content discovery.
Implementing SEO best practices for pagination requires a nuanced approach, taking into account link attributes, on-page elements, and parameter handling. Subpar practices, such as avoiding pagination altogether or misusing canonicalization, can lead to unpredictable SEO outcomes. A balance between user experience, crawl budget, and SEO priorities is essential for making informed decisions regarding pagination strategies on your website.
How To Conduct a Pagination Audit For Your Website
To measure the KPI impact of optimizing pagination handling, it’s essential to follow a structured approach. Gather benchmark data to comprehend how your current pagination strategy influences SEO.
The key performance indicators (KPIs) can be sourced from various data outlets:
- Server Log Files:
Utilize server log files to track the number of crawls for paginated pages. This provides insights into how search engines interact with your paginated content.
- Site: Search Operator
Employ the site: search operator (e.g., site:example.com inurl:page) to assess how many paginated pages Google has indexed. This reveals the extent to which search engines recognize and include paginated content in their index.
- Google Search Console Search Analytics Report
Leverage the Search Analytics Report in Google Search Console, filtered by pages containing pagination. This helps understand the number of impressions generated by paginated pages in search results.
- Google Analytics Landing Page Report
Examine the landing page report in Google Analytics, specifically filtered by paginated URLs. This provides insights into on-site user behavior, helping gauge the impact of paginated content on user engagement.
- Identify Opportunities and Implement Changes
If issues are identified during the initial assessment, such as challenges in search engines crawling your site’s pagination to reach content, consider making adjustments to pagination links. Once you have implemented best practices for pagination handling, revisit the same data sources to assess the success of your efforts.
How To Measure Pagination Optimization Impact
Measuring the KPI impact of pagination optimization involves a comprehensive analysis of various data sources, from server logs to search engine indexing and on-site user behavior. Regularly monitoring these metrics before and after implementation allows you to gauge the success of your pagination handling efforts and make data-driven adjustments for continuous improvement.
- Server Log Files
Check server log files again to observe any changes in the number of paginated page crawls. A decrease in crawl errors or an increase in successful crawls can indicate improved pagination handling.
- Site: Search Operator
Re-run the site: search operator to confirm how many paginated pages Google has indexed post-optimization. An increase in indexed pages may suggest better recognition and understanding by search engines.
- Google Search Console Search Analytics Report
Review the Search Analytics Report in Google Search Console after optimization. An increase in impressions or positive changes in click-through rates for paginated pages can indicate improved visibility and user engagement.
- Google Analytics Landing Page Report
Revisit the landing page report in Google Analytics, specifically filtered by paginated URLs. Look for changes in user behavior, such as increased time on the page or reduced bounce rates, indicating a positive impact on user experience.
Strategic handling of pagination proves pivotal in effective SEO. Adopting practices like crawlable links and data-driven optimization empowers webmasters. Continuous evaluation of KPIs from server logs, search analytics reports, and user behavior data is essential. Pagination SEO approached with precision, emerges as a dynamic force reshaping digital experiences. This journey underscores the pragmatic role of pagination in enhancing both user experience and search engine visibility.
Need help with your SEO?