As a designer, it’s always essential to consider the end user and user experience (UX) when designing a new product or optimizing a product feature. There are typically multiple actions a user might want to take, and it’s up to the designer to ensure that those questions or needs are taken into consideration to create a seamless experience. That’s why user flows and user journey maps are key tools to use when creating successful UX experiences.
What Are Task Flows, User Flows, and User Journey Maps?
Although similar in name, there are some key differences between what each of these entail and what instances they apply best to.
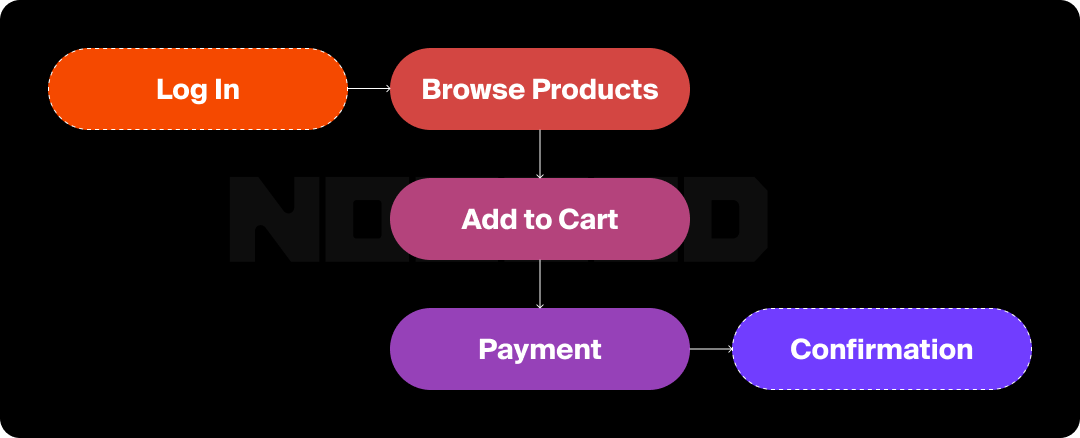
Task flows show a linear path of steps to take to complete a single task.

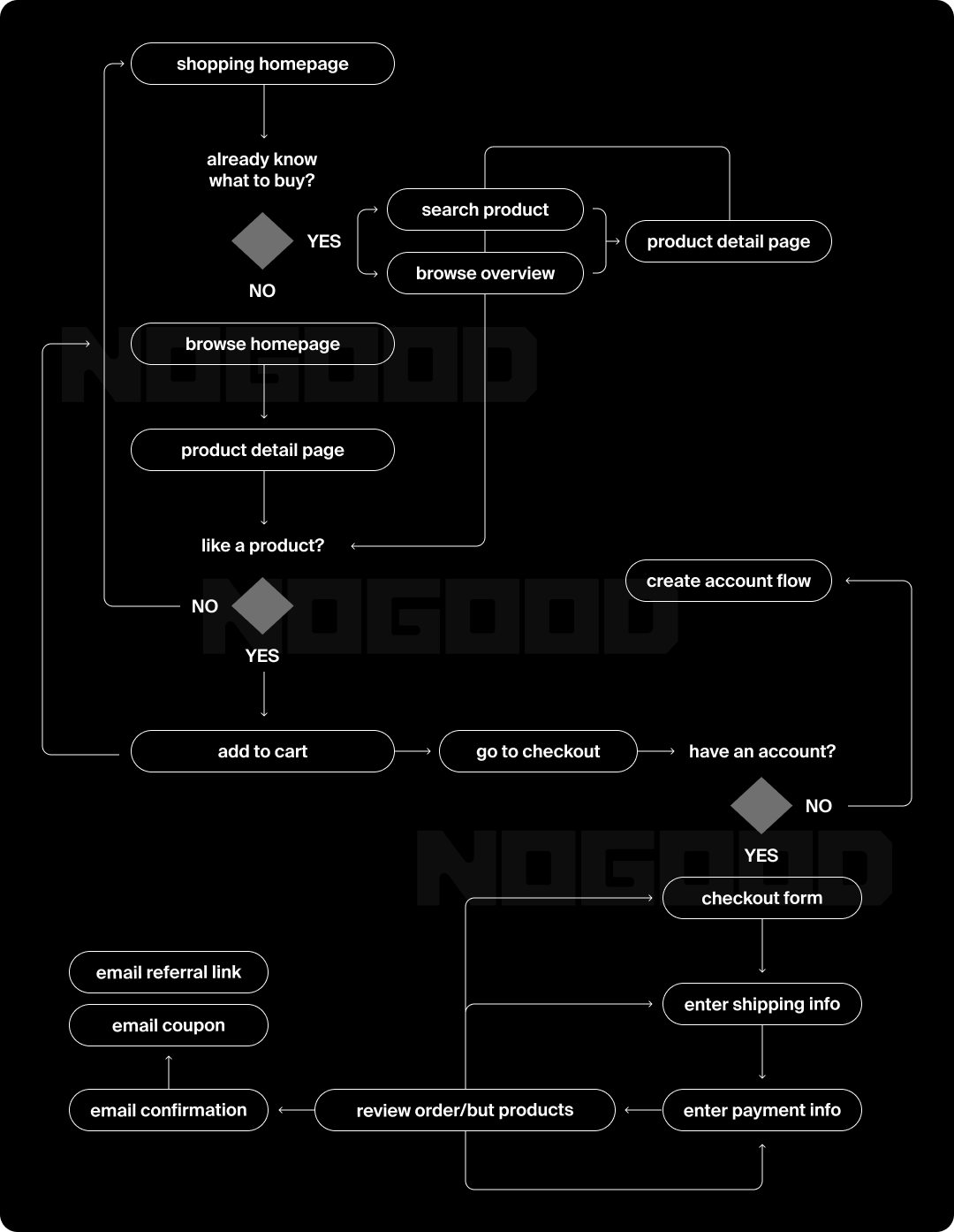
User flows show branching steps and different paths users take based on their decision and choices. The diamonds in the graph represent points at which users make a decision.

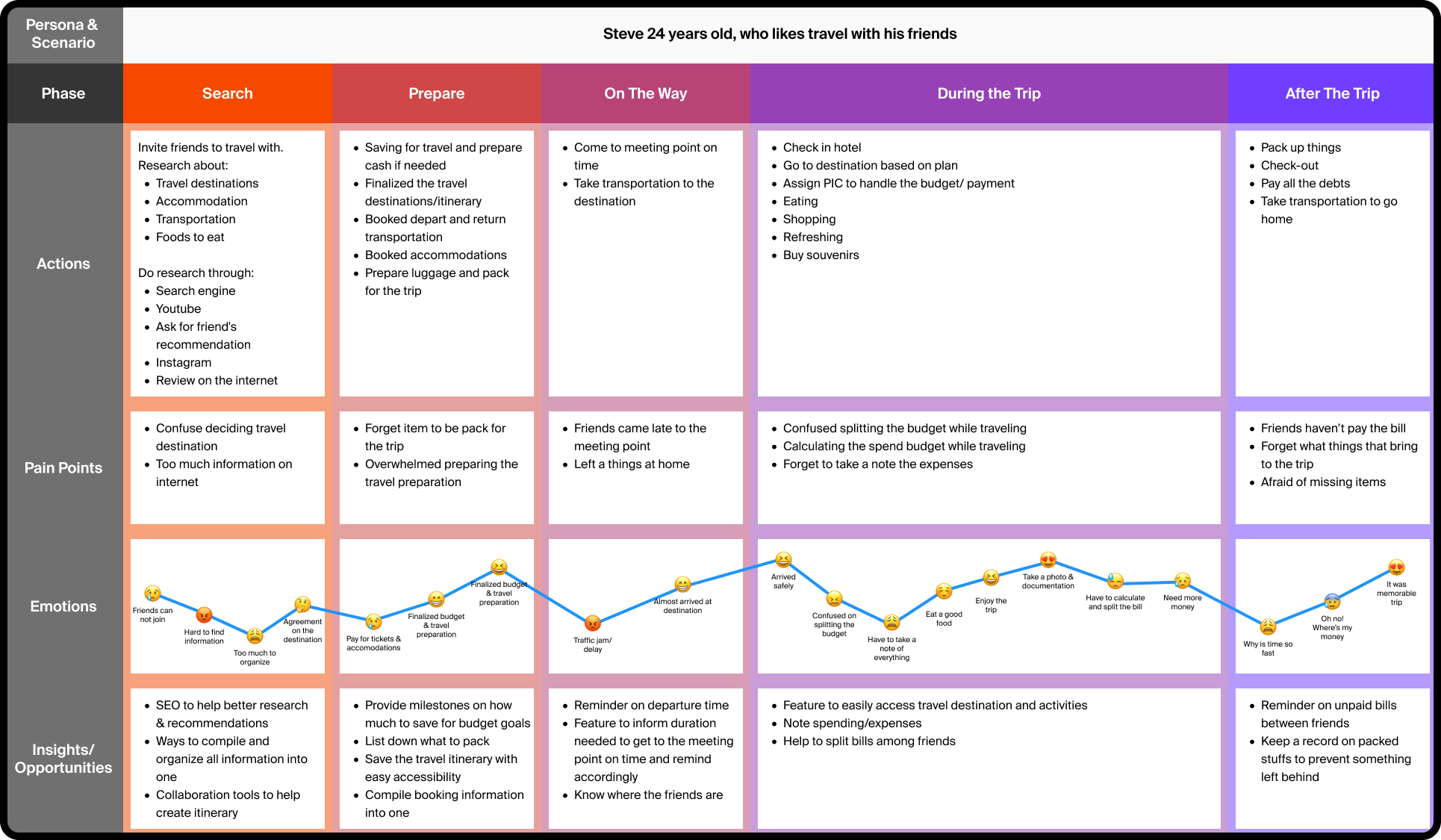
User journey maps show a broad overview of the user’s overall experience and emotions at multiple touchpoints.

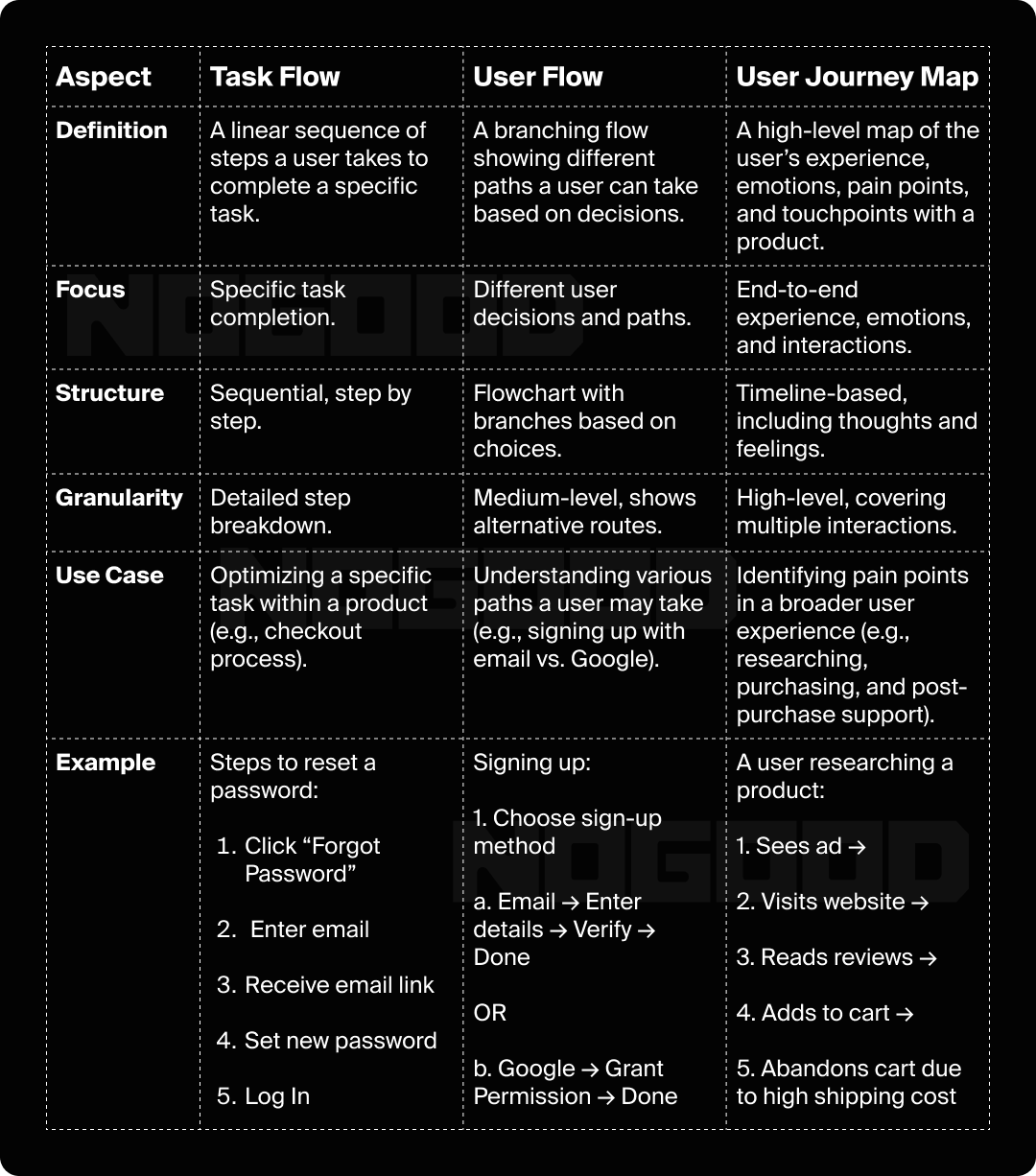
Here’s a comparison chart breaking down the similarities and differences between task flows, user flows, and user journey maps in more detail:

Why Mapping User Flows & Journeys Matters for UX Design
When it comes to creating frictionless and delightful user experiences, taking the time to prepare and think through user flows and journeys is critical. They allow various teams – from designers and stakeholders to developers – to discuss potential user needs and pain points from many perspectives. Taking this bird’s eye view creates space to map out various possible decision points and interactions between the user and their end goal. This is an effective way to evaluate the process as a whole and find ways to reduce user drop off.
Strategic Steps to Map Out User Journeys
1. Define the End Goal & Objective
Think about what the end user is trying to achieve and what their goal is. This can be a feature that has not yet been developed but the team is starting to research. Any larger business goals that also need to be considered should be called out.
For example, let’s take HappyCow, an app with the goal of making it easy for people to find plant-based options wherever they are. Business goals may revolve around acquiring new user downloads as well as getting users to use the app, review restaurant locations they’ve eaten at, and add their own plant-based restaurant options into the app.
2. Create User Personas
Depending on if there’s one key persona you want to focus on or multiple personas, a different user journey map should be created for each unique persona. It’s important to think about personas separately, since they might not all have the same needs. Their goals and how they want to accomplish them may differ. This step may involve conducting interviews, surveys, or additional feedback to understand a key persona’s needs, pain points, and perspectives.
Following our example, two personas here could be an older demographic group that’s curious about going plant based versus younger college students who already have established diets or allergies.
3. Define User Phases & Visualize Journey
Break down the different steps or phases of the user journey to help visualize the various touchpoints and user interactions. Viewing the journey in these smaller chunks can help you start to understand where changes or improvements might need to be made.

4. Map User Actions & Emotions
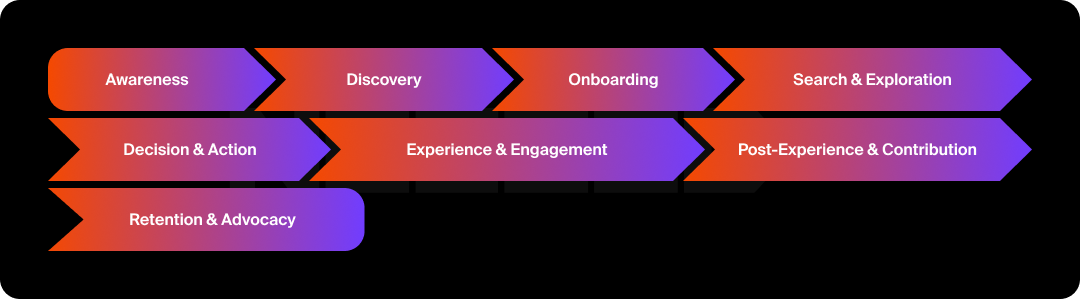
From there, map out the user’s emotional states during each phase or action they’re moving through. Common phases include Awareness, Consideration, Decision, Service, and Loyalty, but phases can vary depending on the type of product feature, or how broad the area of focus is. By tying each phase back to emotions users are feeling, ranging from delight to frustration, there are clear identifiers for opportunities to optimize the design experience.
Let’s take a look at how this would apply specifically to an app like HappyCow:
- Awareness: A new college graduate recently moved to a new city and realized they don’t know any plant-based options around them. They’re feeling frustrated and maybe overwhelmed.
- Discovery: They start looking on social media and Google, coming across HappyCow, which has positive reviews. Some feelings of hope and curiosity arise.
- Onboarding: The user downloads the app, creates an account, and starts exploring how the app works to find nearby plant-based options. They’re feeling excited as they start exploring this new app and neutral about the onboarding experience.
- Search & Exploration: As the user is searching, they start filtering by their preferences of how far they’re willing to travel to get to a restaurant, if the restaurant is fully vegan or has vegan options, and looking at the HappyCow user reviews at those locations. They find a location within a 15 minute walking distance. Feelings are a mix of excitement but also skepticism. They might be thinking, “Were there enough reviews for this place?”
- Experience & Engagement: The recent graduate walks over and dines at the restaurant, looking at the menu for clearly labeled vegan options. At the restaurant, they’re feeling content seeing there are options for them.
- Reflection & Contribution: After the meal, they reflect on the experience and walk back home. After having a positive experience at the restaurant, they feel like adding their own feedback and review. They open up the app and leave a review of their experience at the place.
- Retention: The following weekend, the user is thinking again about new places they could take their friends who are visiting and re-open the app to start searching for plant-based options.
Strategies Behind User Journeys
When creating a user flow or user journey map, it’s helpful to think about the north star. Is there a specific part of the journey you want to improve? Is the goal to reduce drop offs or encourage more retention? What stage of the journey do you want to prioritize? Thinking about the business objective or feature objective is helpful to make the user map as strategic and helpful as possible for you and your team.
It will always be important to understand user pain points and emotional states. Use those indicators to look at which parts of the product or journey should be optimized or refined first. Combining the journey mapping with other research like user surveys or real life interviews allows for cross learnings and further refining the solution. It helps to further confirm or contradict if frustrations or delights are happening where anticipated.
Simplification is also key. Instead of adding more steps or features, sometimes it’s important to think about stripping back and giving the user fewer options so they can more clearly take the next step in a flow. Finding moments to create personalization or relevant recommendations might be more important than just a higher volume of results. Rather than complicating the flow, think about how to help the user focus instead.
User Flow & User Journey Mapping Takeaways
Taking the steps to map out a user journey allows designers to think strategically from the users perspective of what they need. It also provides a space to zoom out and find design opportunities and features that need to be prioritized or iterated on. This is an important strategic step that allows designers to work in sync with developers, product managers, and stakeholders to determine the needs of the product roadmap.
Try using these methods to reflect on a recent feature, brainstorm for new features, or tackle a specific stage of the user journey. Remember these should always be tailored to your specific user needs or company goals. Happy mapping!