Imagine you’re scrolling on social and you come across a post with a link to an article.
Would you be more likely to click a standard blue link? Or would you rather click on a fully customized preview with a featured image, catchy headline, and description?
You have likely already interacted with these types of social backlinks many times. If you have, you already know that this significantly increases the CTR. This is open graph meta tags at work.
What is Open Graph Protocol?
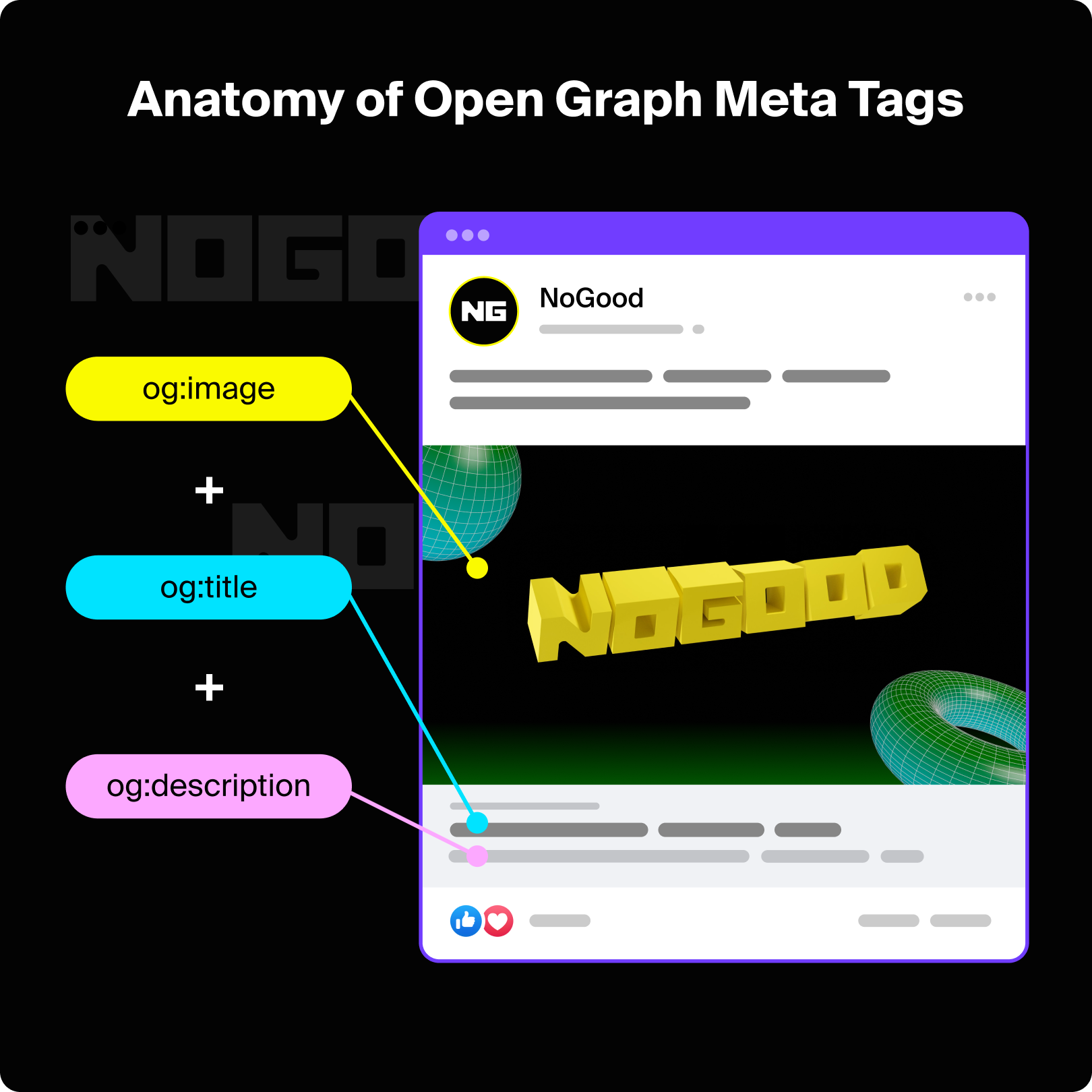
Open graph meta tags are short pieces of code that control how your URLs are displayed when shared on social platforms.
Open graph tags make social backlinks more engaging and improve the visibility of your content on social platforms. They provide context about the article you’re linking to by featuring an image, description, and title rather than just a standard blue link.
The open graph protocol was first developed by Facebook in 2010 to transform social links to rich objects in a social graph.
Open graph meta tags make your social backlink more visible and engaging for users. Whenever I see open graph protocol implemented on social, I am much more likely to click through to the article because I already know what to expect.

Benefits of Optimizing Open Graph Tags For Social Media Engagement
Increases Brand Awareness
Open graphs are a chance for you to increase brand awareness through your post’s visuals, headlines, and descriptions. Since the open graph is customizable, you control what the preview of your article looks like. You can have fun with this by choosing eye-catching visuals you know will match the aesthetic of your profile or tap into a trend with your headline or description. Customizing your open graph is all about creating a visual experience that will engage your target audience.
Leads to Higher Social Media CTR
Open graphs do a great job of hooking your audience and sparking their interest in your article which encourages them to click through to read your post. With millions of creators on social media platforms, competition for user attention is steep. By adding an open graph protocol, you can boost your social backlinks by customizing them to match your branding and adding fun headlines and descriptions.
Unifies Brand Appearance and Visual Assets
Implementing an open graph protocol to your blog posts or product pages means you get to determine how your page looks when it’s shared on social media networks. You can use this to add your branding and logo to match your website and social profiles. Branding consistency throughout all visual assets makes your content easily identifiable for your audience.
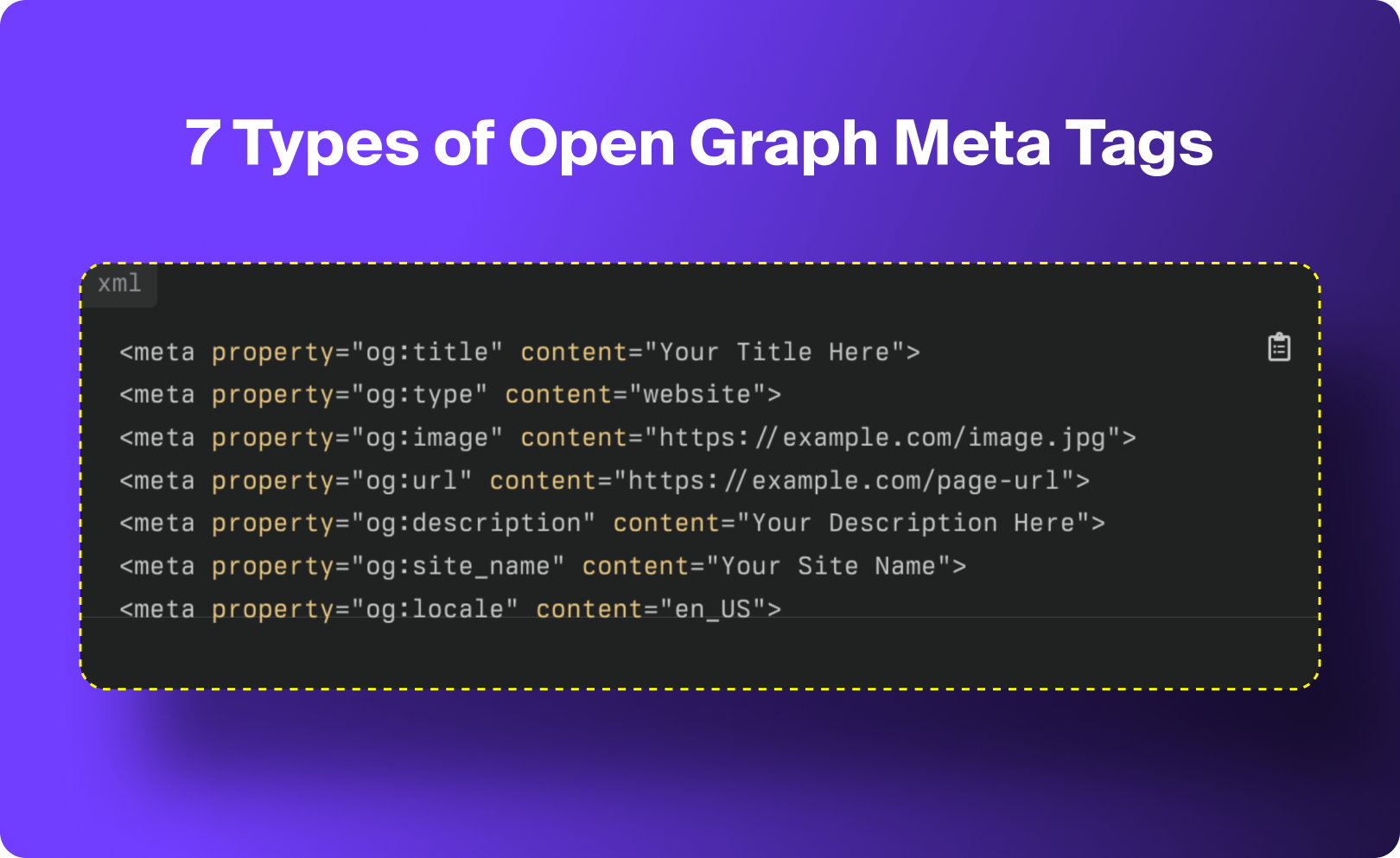
7 Open Graph Meta Tag Types to Optimize For

1. og:title
og:title represents the title of the page you’re linking to in your open graph. Your title can be the same as your meta title, but it doesn’t have to be. You can tailor your open graph title to the platform you’re posting on by incorporating trends or community engagement.
Example:

How to Optimize
- Keep it concise: Your og:title should be about 40-60 characters long to avoid being truncated by social platforms.
- Be engaging: Brands are constantly fighting for consumers attention. With so much content on social, it’s important to make sure your og:title is intriguing to users to encourage them to click to learn more.
- Avoid using all caps: While using all caps or all lowercase in your title can match your brand or the tone of your content, it’s best to keep og:title’s in title case for readability.
2. og:description
Similar to your meta description, og:description tells users what your content is about. You can use this space to hook your readers and encourage them to click through to your post.
Example:

How to Optimize
- Tailor to your audience: Your og:description will only be seen on social platforms so it should match the tone of your other social content. Use og:description to incorporate trends, humor, or connect with your audience. User attention is short, so it’s important to get users interested in your post to encourage them to click through.
- Be Concise: Like your og:title, you’ll want to keep your og:description short to avoid truncation on social platforms. On most social platforms, 200 characters is a good ballpark for length.
- Add keywords: Optimize for social search by adding semantically related keywords to your description. Keywords increase your visibility in social search and give users context for what your post is all about.
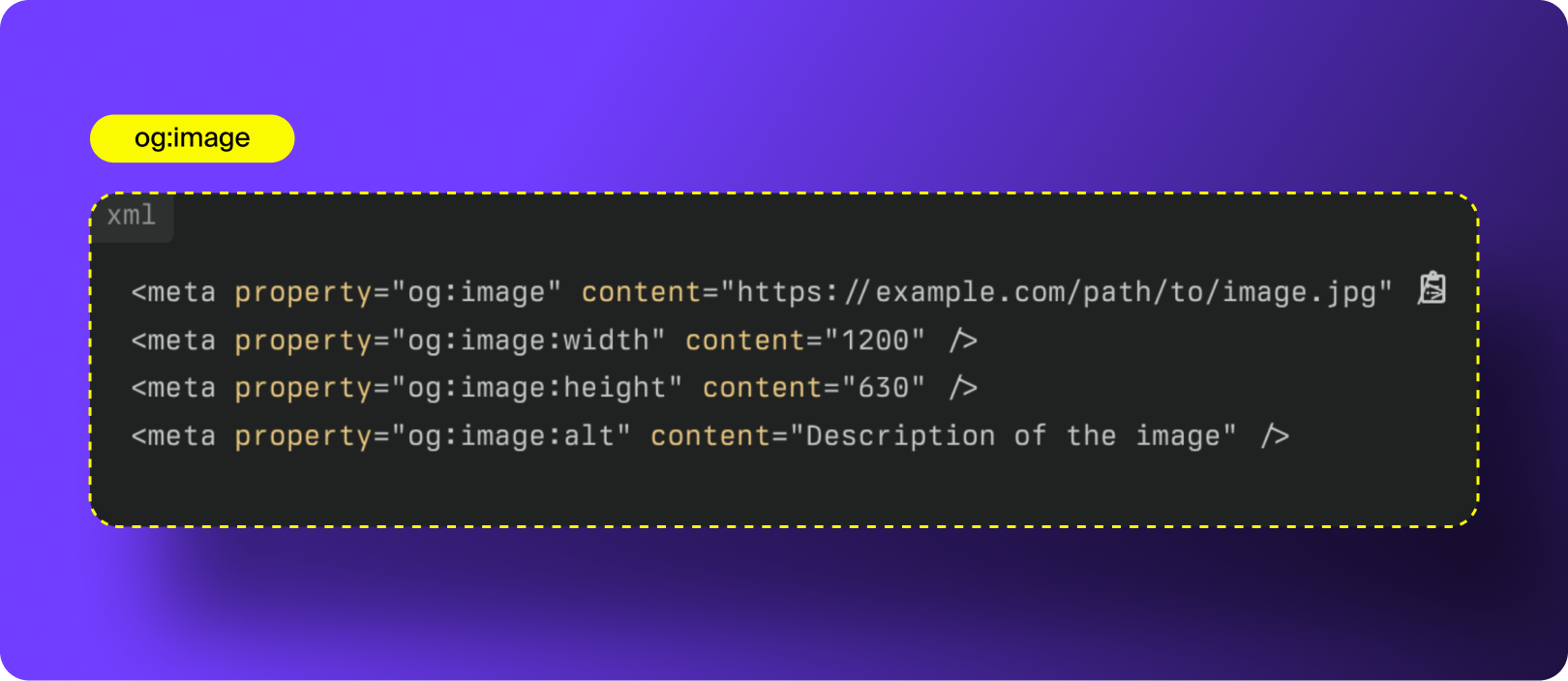
3. og:image
og:image specifies how to display your image and provides context for what the image is about. This is where your open graph gets a chance to stand out. It’s best to use an image with interesting visual elements like colors, fonts, figures, or patterns.
Example:

How to Optimize
- Use high-quality images: Make sure your image is high resolution so it looks great on all devices and across all social platforms.
- Include logo and branding: Your branding colors and logo differentiate your content and help users identify it in their feed. Including a branded image in your open graph really helps your content stand out and makes it more likely for users to click.
- Optimize image size: The optimal size for open graph images is 1200 x 630. This is considered the universal size for all platforms.
- Convert JPEG or PNG: These are the most popular file formats and retain image quality the best. Using these formats will ensure your image is displayed well on all platforms.
- A/B testing: Test out different image styles, fonts, colors and copy to find what visual elements work best for your brand.
- Implement a Backup Image: For blog posts without a featured image, you can add a backup image to your open graph to fill in if there is no image present.
Here are a few additional open graph tags you can add to optimize images:
- og:image:width: Specifies the width to display your image at.
- og:image:height: Specifies the height parameters of your image so the platform doesn’t need to resize your image while loading.
- og:image:alt: Leverage alt text in your open graph to make your content more discoverable and accessible to users.
4. og:url
og:url serves as the permanent ID for your open graph; it helps users and platforms identify your content. This open graph meta tag also specifies the canonical URL to tell platforms where to find the original version of the content when duplicate URLs are present for a page. og:url also consolidates links, giving you compressive metrics for duplicate URLs of the same content.
Example:

How to Optimize
- Use the Canonical URL: Canonical URLs specify the main page if you have duplicate pages on your site. This ensures users navigate to the correct page the first time, minimizing redirects on your site.
- Make Sure to Input the Full URL: When you copy in your URL, make sure you grab the full link, including https:// and any slashes at the end.
- Be Consistent with Structure: Make sure you use the same URL structure across all pages on your website. Make sure your og:url follows the same structure as the pages on your website, including slugs, slashes, etc.
Need help unifying your URL structure across all channels?
5. og:type
og:type specifics the type of page you are linking to. This gives the social platform more context for your link.
Specific Types for Open Graphs:
- website: general web pages like homepage, landing pages, about us, contact us
- article: blog posts, news articles
- product: e-commerce product pages
- profile: user profiles
- video.movie: video content and motion graphics

How to Optimize
- Use one type per page: Each link should fall under only one type so choose the type that fits your content the best.
- Use “website” as a default: If you aren’t sure which type your content falls under, use “website” as the type.
- Be consistent: Make sure the type you select matches the content in your link.
6. og:site_name
og:site_name specifies your company, organization, or website name. This open graph meta tag establishes brand consistency and authority by giving context for who the link is coming from.
Example:

How to Optimize
- Don’t include brand name in og:title if you’re using og:site_name as it can be redundant to list your brand name twice.
- Avoid special characters and irregular capitalization. Your og:site_name should be written exactly as it appears on your website, and branding materials like packaging, email flows, social profiles etc.
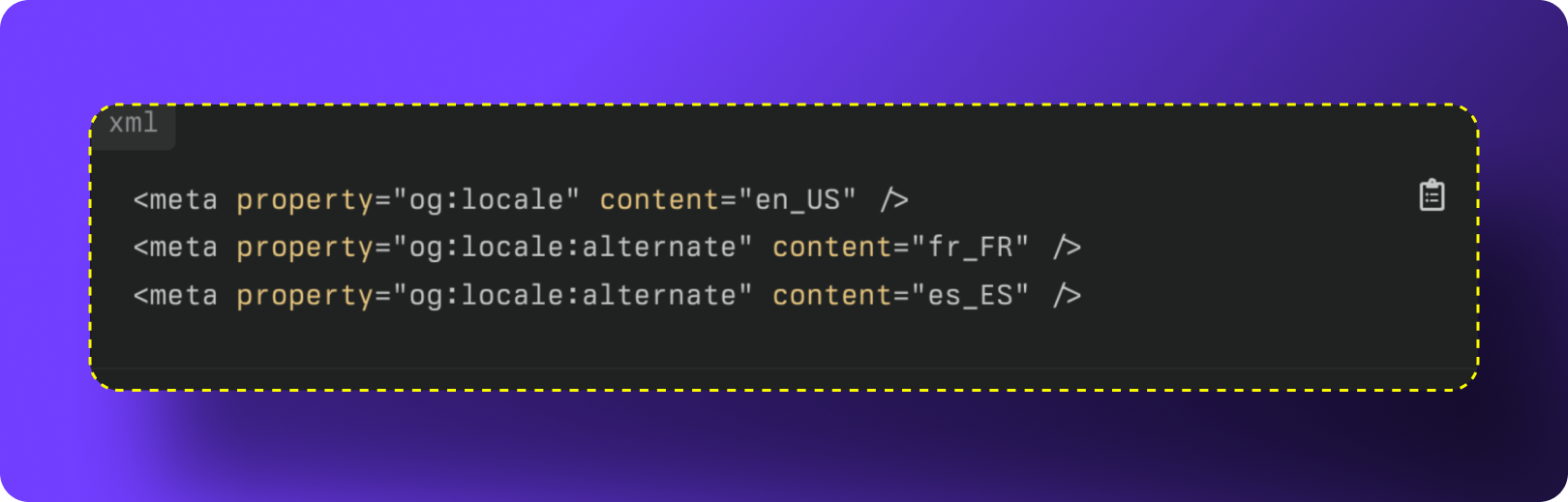
7. og:locale
The og:locale open graph tag specifies which language your content should be displayed in. If you have multiple language options for your content, you can use alternate tags.

Example of Alternate Tags

How to Optimize
- Add an alternate tag to your open graph for each language your content is available in. This minimizes the potential for duplicate versions of your content to be created to accommodate users speaking other languages
How to Implement Open Graph Tags
Implementing Open Graph Tags Manually
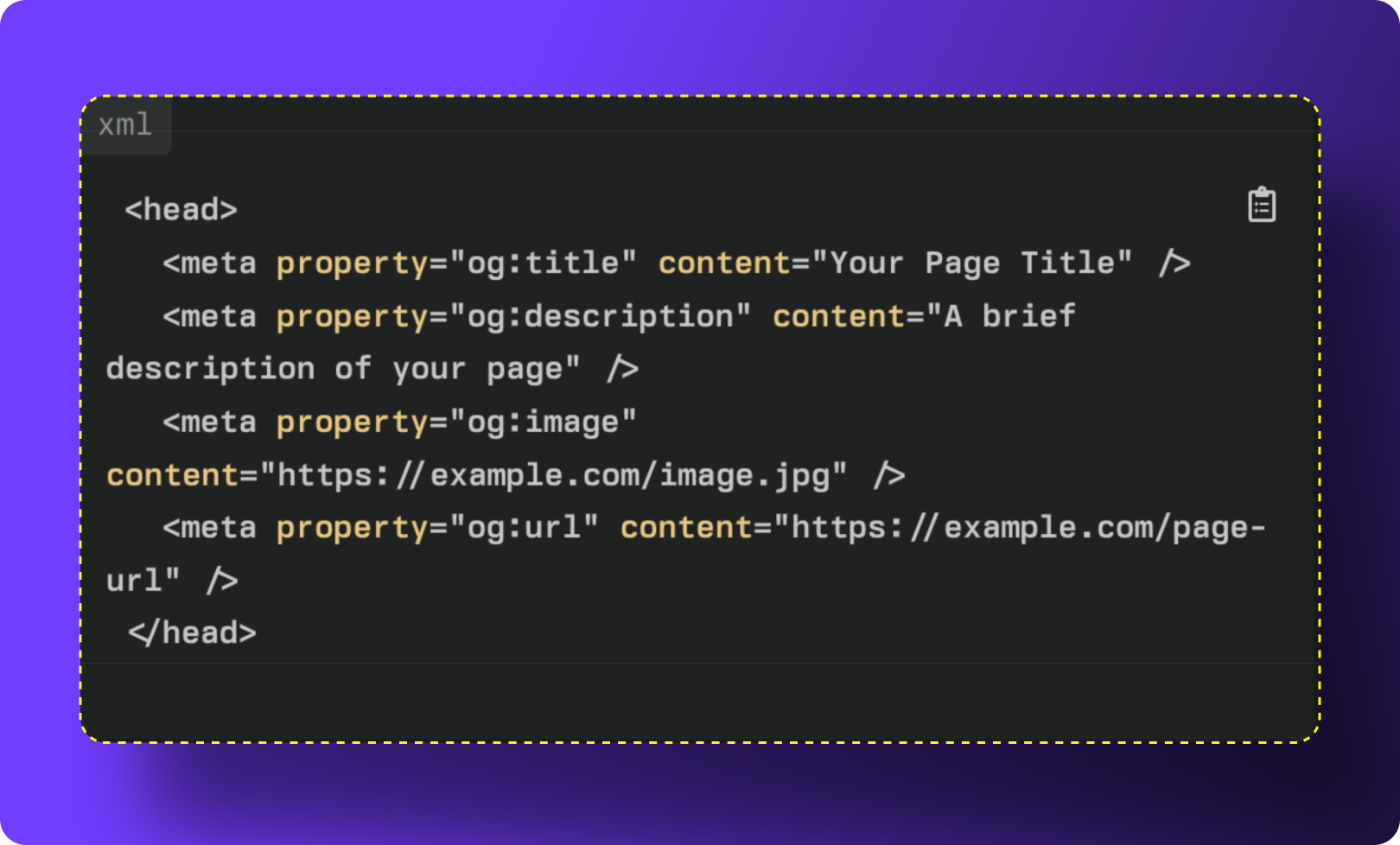
If you want to set up your open graph manually, all you need to do is paste your code into the <head> section of your webpage. You can do this in your child theme, so your open graph won’t be altered if you make changes to your parent theme.
Example Code:

Implementing Open Graph Tags on WordPress
If you want to set up open graph tags in WordPress, you can do it manually by pasting them into the <head> section of the functions.php file in your child theme.
If you don’t want to set up your open graph manually, you can also use a plugin.
Here are three plugins you can use to set up open graph tags in WordPress:
Yoast SEO: Yoast > Social
All-in-one-SEO: AIOSEO > Social Networks
Rank Math: Rank Math >Titles & Meta > Global Meta
Using a plugin will help you implement your open graph into your WordPress site without worrying about syntax errors in your code. These plugins will also give you a preview of what your open graph will look like on each social platform.
Implementing Open Graph Tags on Shopify
Most Shopify themes come with built-in open graph tags. To check if your theme is one of them, look at your theme’s ‘social-meta-tags.liquid’ snippet to see if there are any pre-defined open graph tags.
Themes with built-in og tags will pull your image, title, and description from your metadata information and featured image, which are shown on the search engine results page.
If you want to customize your open graph, you can edit your liquid file. To do this, head to Online Store > Themes > Actions > Edit code. Then, open your ‘theme.liquid’ file and add your code to the <head> section.
How to Validate Open Graph Tags On Social Platforms
After you set up your open graph, it’s a good idea to make sure it’s being displayed the way you want it to be.
You can validate directly in the app if you want to check your open graph on a specific platform.
LinkedIn: Post Inspector > Enter your URL
Facebook: Meta for Developers > Tools > Debug
X(Twitter Card): Head to X Card Validator > Paste your URL > Press Preview Card
How to Audit Your Open Graph
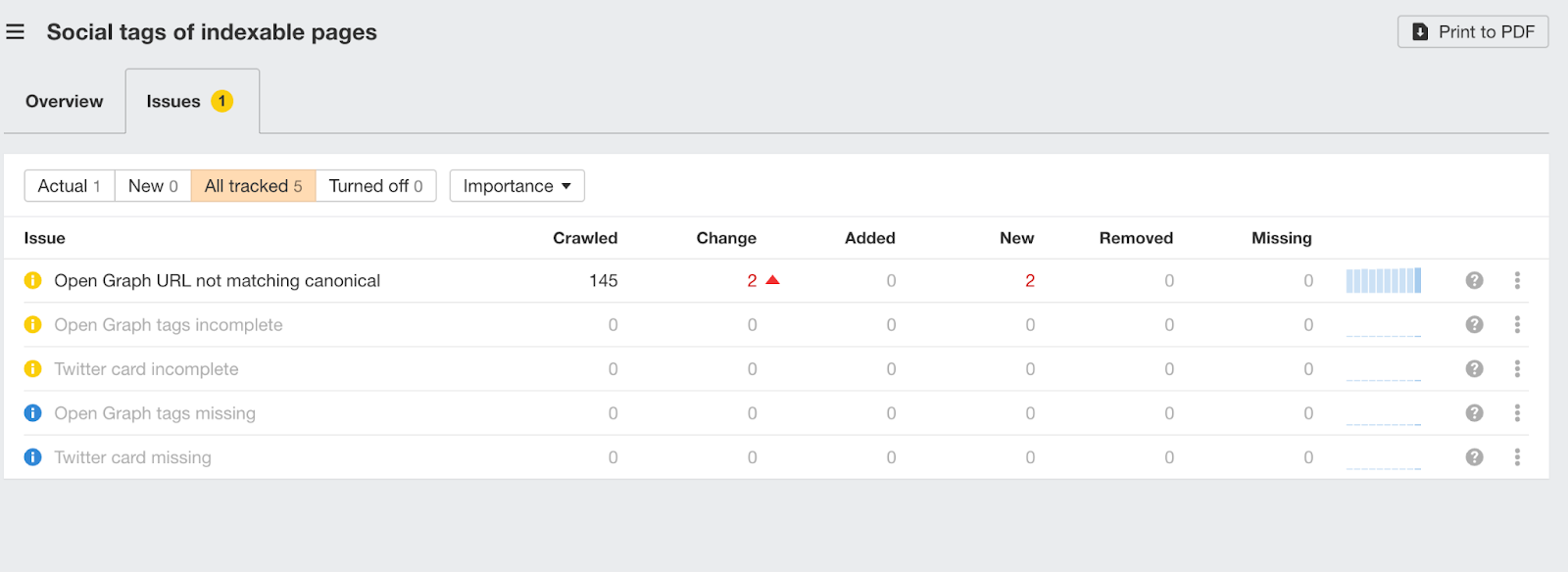
Once you’ve implemented open graphs on the pages you want, you’ll want to check to ensure there are no bugs in your code by running a site audit.
I like to use Ahrefs to run a comprehensive site audit, but you can also use SiteBulb, Semrush, or Screaming Frog.
After you run your site audit, navigate to social tags. Here, you can get a breakdown of any issues with your open graph and pinpoint what you need to fix.

Measuring the Impact of Your Open Graph Optimization Efforts
As with any marketing strategy, we want to ensure our efforts drive the growth we want. For open graph, you can track your engagement metrics to see how your social media posts perform.
Click-Through Rate (CTR)
Social networks provide metrics for the percentage of users who click through to your article. By analyzing CTR on social, you can assess whether your customized open graph is converting users. If your CTR is low, consider running an A/B test to find the types of visuals, titles, and descriptions that resonate with your audience.
Likes, Comments, Shares, & Saves
User engagement metrics provide insights into whether or not users enjoy your content enough to save it for later, share their thoughts, or send it to a friend. These are key metrics to track to ensure your open graph resonates with your target audience. User engagement with your post gets you more visibility and traffic to your article, which is great for SEO.
Profile Visits
As users interact more with your content, your profile visits should increase. While this number may be higher than the number of new followers you are gaining, it is still good as it means your brand is getting more exposure. More profile visits can indicate that users are finding your content interesting and informative and are looking at your profile to learn more.
Want to learn more about how to measure success on social media?
Customize your Open Graph To Maximize Social Media Engagement
Open Graph improves social media engagement and CTR by turning social backlinks into rich objects. To get the most out of your open graph protocol, you can customize your og tags in your page’s <head> section or use the built-in features from Yoast or Shopify. If you need help optimizing your social backlink profile, our growth experts can help. Talk to an expert